Serving static content
Introduction
For software supply chain updates it is crucial that security updates are highly available, for business speed means better ranking in search engines Static websites store already-rendered content and could be replicated to many endpoints making it more resilient against DDOS attacks.
Content
Alpine packages
From a security aspect, this is good since no user experience is required for serving images. No need for Javascript downloaded from external sites. In order
| Supply chain scope | URL | Comment |
|---|---|---|
| Alpine packages from Internet | http://dl-cdn.alpinelinux.org/alpine | With SLSA it may be a alternative |
| Mirror of public repository | https://services.lammda.se/alpine/public/ | It is good practice to keep a local copy |
| Rebuild packages in a air-gapped environment | https://services.lammda.se/alpine/approved/ | Analyze source code , including patches |
| Customized and hardened packages | https://services.lammda.se/alpine/custom/ | Long time support |
Markdown
This website is generated by Hugo and reads two directories, the content holds markdown and static images.
With Hugo comes a rich selection of themes that could be used for customization.
Some themes make extensive use of Javascript and some of them download libraries from external sites during runtime.
This site use the Hugo techdoc theme.
Javascript libraries used in themes must be checked for vulnerabilities and expired versions
Hugo
Installation of Hugo and themes are omitted here. During development changes to content could be reflected in the resulting site by executing
hugo server -D --port 8080 --bind="0.0.0.0" --baseURL="http://localhost:8080/lammda
# Local development
baseURL = "http://localhost:8080/lammda"
# Deployment on github pages
baseURL = "https://lammda.se"
# Deployment on Kubernetes
baseURL = "https://services.lammda.se/lammda"
theme = "hugo-theme-techdoc"
# Github pages only accepts public and docs as directory names
publishdir = "docs"
Wysiwig
Markdown is popular among developers since the format can be generated by tools. For interactive content generation with spell checks etc, content should be generated from a simple user interface.
| URL | Comment |
|---|---|
| getlektor | Local deployment, open source |
| tinaio | Cloud service |
| Wordpress export | Export Wordpress site to markdown |
| Nosad | build.sh extracts content from gitlab Wiki and generates markdown |
Deployment
lighttpd
The most popular webserver is NGINX, but for deployment in Kubernetes there is no need for a complex project. Besides there is some issues how patches being included during build, I am also concerned about the KGB Raid.
LIGHTTPD is a simple and fast web server and is also useful for development of the bomresolver project since it support many build systems:
Deployment in modern clouds overlaps with functionality n standalone web servers.
For high availability, it is simple to deploy many instances of pods that includes a small webserver together static content.
For Kubernetes each service deployed must have a path for routing.
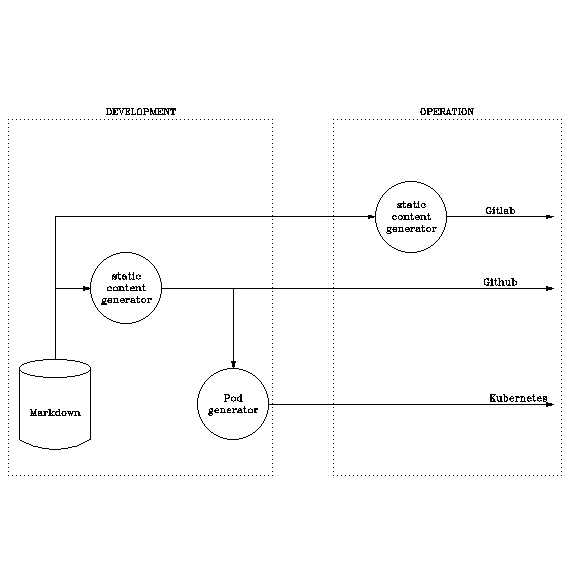
In the picture below three different alternatives are listed for serviing static content.
- Markdown pushed to gitlab pages and gets converted into static content
- Static content pushed to a specific branch and directory to be published by Github pages
- Generate a Alpine container from scratch, add content and deploy to Kubernetes using a configfile

lighttpd configuration
Serving Alpine packages Repository
server.modules += ("mod_access", "mod_accesslog", "mod_rewrite","mod_dirlisting")
dir-listing.external-css = "lighttpd-dir.css"
dir-listing.set-footer = "Packages are not signed for production"
url.rewrite-once = (
"^/alpine/public/lighttpd-dir.css$" => "/lighttpd-dir.css",
"^/alpine/public/(.*)/lighttpd-dir.css$" => "/lighttpd-dir.css",
"^/alpine/public/(.*)/(.*)/lighttpd-dir.css$" => "/lighttpd-dir.css",
"^/alpine/public/(.*)/(.*)/(.*)/lighttpd-dir.css$" => "/lighttpd-dir.css",
"^/alpine/public$" => "/",
"^/alpine/public/$" => "/",
"^/alpine/public/(.*)/$" => "/$1/",
"^/alpine/public/(.*)/(.*)/$" => "/$1/$2/",
"^/alpine/public/(.*)/(.*)/(.*)/$" => "/$1/$2/$3/",
"^/alpine/public/(.*)/(.*)/(.*)/(.*)$" => "/$1/$2/$3/$4"
)
Serving static website Kubernetes
server.modules += ("mod_access", "mod_accesslog", "mod_rewrite","mod_dirlisting")
url.rewrite-once = (
"^/lammda/(.*)" => "/$1"
)